- 好友
- 阅读权限
- 200
- 听众
- 最后登录
- 1970-1-1
|
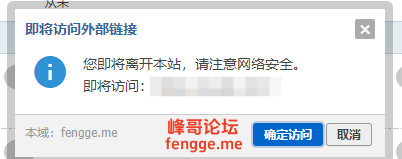
原生JS轻松实现外链提示对话框,效果如图:

基于Discuz!内置的showDialog对话框给外部链接加以点击后弹出访问二次确认对话框,以做安全提示及免责效用,这也是当下各大平台都有设置的基本功能。
代码如下:
- <script>
- // 外部链接安全提示
- function jumpToExternalLink(link) {
- const message = '您即将离开本站,请注意网络安全。<p class="wot">即将访问:' + link + '</p>';
- showDialog(message, 'confirm', '即将访问外部链接', 'window.open(\'' + link + '\', \'_blank\')', 0, 2, '本域:fengge.me', '确定访问', '取消');
- }
-
- function forLinks() {
- // 获取页面中所有的链接元素
- const links = document.querySelectorAll('a, [data-href]');
-
- // 遍历每个链接元素,并为其绑定点击事件
- links.forEach((link) => {
- const href = link.getAttribute('href') || link.getAttribute('data-href');
-
- // 判断链接是否为外部链接
- if (href && href.startsWith('http') && !href.includes(window.location.host)) {
- link.addEventListener('click', (event) => {
- event.preventDefault();
- jumpToExternalLink(href);
- });
- link.setAttribute('target', '_blank'); // 在新窗口中打开链接
- }
- });
- }
- forLinks();
- </script>
|
|